Authors Note: All frameworks have moved to a new home at Strategy Umwelt. Please join me at this new platform for a revised list of mental models, strategy frameworks and principles
If you have come from a digital agency background, or work within a digital marketing department responsible for online platforms, you will no doubt have come into contact with all manner of UX/design sprints and ideation processes to develop or improve your owned assets.
Jake Knapp, Design Partner at Google Ventures has outlined a technique used on a variety of their client problems that synthesises this down. It's called the Product Design Sprint, and while this mainly applies to startups, it has a lot of relevance to any business that is interested in moving fast to market, and driving faster feedback loops.
This post will explore the Design Sprint process in more detail - I'm doing a lot of paraphrasing (my stab at the Feynman Technique), so check out the original article if interested.
Overview
Knapp writes that the Design Sprint process was developed out of a frustration of group brainstorming. He tended to find that while good ideas were thought up in this environment, they tended to not end up progressing; successful ideas ultimately come from individuals, not groups.
Added to this was limited resources; startups tend to have less people on board, so instead of having access to 4-5 designers, it might only have one.
The other learning was that ideas more often than not seemed to emerge under a constraint; short bursts, under deadline.
The result of this was to create a 5 Day Product Design Sprint cycle. The obvious requirement for this process is to have the right people on hand and available full time for this sprint, so you may need to space it out further depending on calendars. The danger here is you lose the very constraints designed to help develop great ideas.
Setting the Stage
Before you begin, the most important thing to do is 'pick a big fight'. This basically means pick a big design problem that matters to you. This might be a big item like defining product for the first time, or it might be more of a big redesign of a new feature. In saying that, it can work just as easily in improving conversion on a single user action.
The trick here is to make sure it is important to the company, and you are struggling to make progress on it.
The Right People
The ideal team is 4-8 people. You should include a mix of designers, product managers, user experts, engineers, and marketers. In a startup the CEO is the ultimate decision makers, so they should try and come along, otherwise try and include them at key decision making moments.
It is also important to pick a strong facilitator to move things along and manage people if they start talking too long. They will be less involved in the design thinking, so consider bringing in an outsider.
Schedule the User Study
This is where the constraint comes in; you should lock in users for the user testing in day 5 before you begin. This ensures you have a hard deadline to drive focus.
Gather Data
It is a good idea before you begin to also illuminate anything data is showing you. Pull analytics, or even consider user studies or surveys to highlight anything relevant.
Day 1 - Understand
Day 1 is about understanding. Everyone probably has a different perspective on the problem, so we need to encourage sharing and reach a common understanding.
Starting at the beginning regardless of where everyone is at also ensures a beginners mindset to tackling the problem, and hopefully drives fresh solutions.
Use the 'How Might We' methodology here when interrogating. Jot down all of your questions on sticky notes.
Exercises
Knapp outlines the following exercises to help here:
Business opportunity — The CEO or product leader should walk the sprint team through the business opportunity and market.
Lightning demos — Look at competitors’ products. It can also be helpful to look at non-competitive products that solve a similar kind of problem in a different market.
Lay it out — Print out all the important screens in your product, lay it out, and walk through it as a user would.
Success metrics — How will you measure the success of this design? Utilise the HEART Framework.
Existing research — If you have user research for your product be sure to go over it. If not, talk about whatever data you do know about your customers.
Team interviews — Knowledge about the problem is usually distributed across the company. Go around interviewing people who have specific expertise, whether that’s engineering or sales or customer service.
Analytics — Look at any data you have on feature usage, where customers drop off your site, conversion rates, etc.
Place all of this on sticky notes up on the wall.
User Story
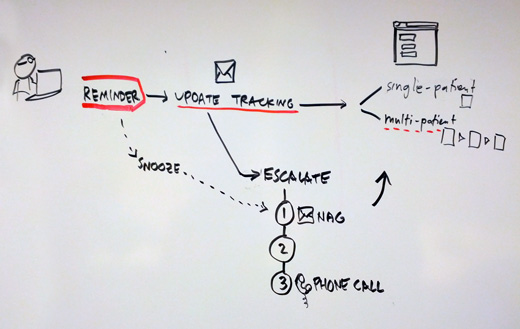
Now you have a common consensus, map out the user story that is important to the design sprint and put it up on the wall. This should be a basic user flow.
GV User Story Example
As each problem will be unique, Knapp uses some examples to highlight relevant user stories:
Helping people understand and get started with your product — focus on the experience of a user encountering your product for the first time.
Creating a new product concept — look into the future and imagine the value proposition and core features for an engaged user.
Improving conversion rate from a landing page — understand why people land on your page and what their goals are.
Focus
Once the user story is up on the wall, focus in by defining which ideas you want to cover. Also, make sure you define what you want to learn from the user study, this will also allow you to understand what you will need to design and prototype to discover this.
Day 2 - Diverge
Day 2 is about diverging to come up with ideas - you are illuminating all possible paths.
This is not group work. Everyone will be quietly working together in the same room, using pen and paper.
Exercises
Before you get into the specific exercises, try and get everyone to write down all of their old ideas they have in the back of their mind. This helps clear the cobwebs, and illuminate anything potentially relevant.
Knapp them recommends the following:
1. Choose part of the problem
Review the user diagram as a team. If it includes multiple steps, divide them up before sketching - highlight natural chunks in the story and draw a box around them.
GV User Story Highlight Example
Two options here - decide as a group what to focus on in order, or divide and conquer. The danger of the latter is you may diverge from thinking about the problem holistically, but it all depends on time available.
2. Take notes (5 minutes)
Review the walls, user stories etc and individually jot down anything you think is relevant or useful.
3. Mind map (10–15 minutes)
Mix the ideas in your head with the notes you just took. Loosely organise them on paper. Keep this as your UI "cheat sheet". This can be notes, pictures, diagrams, or connections, just get it all out.
4. Crazy Eights (5 minutes)
Fold a piece of paper in half four times, then unfold it to reveal eight panels. You then have five minutes to draw eight sketches.
GV Crazy Eights Example
With only 40 seconds on each panel, turn off self-editing and get the ideas out. If you get stuck, draw the same thing with a slight variation.
Try to do at least two rounds.
5. Storyboard (10–20 minutes)
Take a piece of paper, and put three sticky notes across it. Each is a frame in a storyboard.
Review your mind map, crazy eights and notes and find the best ideas. Take these, and create a story - "first this, then that, then that".
Knapp outlines a few storyboard rules:
Make it stand alone — Just like a real product, your drawing has to make sense by itself, without you there to pitch it. In the next steps, people will be looking at these, but you won’t have a chance to talk about your idea until the end.
Keep it anonymous — Don’t write your name on your drawing. You’ll want all ideas to start on a level playing field and it can be distracting to know which one was drawn by the CEO.
Give it a name — Come up with a catchy title for your idea. That makes it easier to discuss and compare later.
GV Storyboard Example
At the end of the 20 minted, hang all storyboards on the wall.
6. Silent critique (5–10 minutes)
Everyone gets a bunch of dot stickers. They then put them on the ideas they like. No limits to the amount, and they can vote on their own ideas - the goal is to create a sort of heat map on what is standing out.
7. Three-minute critiques (3 minutes per idea)
Gather around each storyboard in order. Talk about what you all like, and ask the drawer if anything was missed. This hopefully highlights ideas that are too complex - you should theoretically understand it without needing an explination.
8. Super vote (5 minutes)
Hand out special "super vote" sticker dots. If you have a prominent decision maker, give them a few more as they ultimately are the decider in the startup / organisation. Have everyone vote with them.
Repeat
Once you have gone through this, repeat the whole set of exercises again. Aim for 2-3 cycles in a day.
Day 3 - Decide
This day is about deciding on ideas. Our goal is to reduce the group effect that can cause stagnation.
Try and coax the decision maker to provide an honest opinion. Make sure everyone is being assertive. And keep things moving.
Search for conflicts
Review ideas and find any conflicts (e.g a homepage with a video intro, image intro, and feature list intro). Write these down of sticky notes. These are important to highlight different approaches to the problem, preventing you from defaulting to the safe choice.
GV Conflicts Example
Best shot or battle royale?
Decide if you put all effort into a single solution, or create several options. This will depend on the feelings of the group, conflicts and timing.
Test your assumptions
Try and decide if there are any other underlying assumptions you would like to test out. Knapp has some great examples:
"Some of those assumptions might be about the users (example: “users are willing to upload a profile photo”), some about the business (“the designer-with-glasses-and-beard market is large enough to support our product”), some about technology (“we can automatically cluster profile photos by beard shape”), and maybe even some about messaging (“people will still find beard jokes to be amusing, even for the third time in a single paragraph”)."
Align any of these with your prototypes. For example, if you feel users will be comfortable sharing private data, include the most aggressive sharing defaults in the prototype, and see how users react.
You then will need to develop a way to test all of these assumptions in user studies or parallel tasks to the Design Sprint. The approach depends on the assumption.
Whiteboard the user story
Next step is to script the prototype - create a storyboard showing the click by click journey of a user through your prototype. Do this part together as a group.
Use a whiteboard with a grid on it, or sheets of paper on a wall. Draw a comic book - each frame should be an action. Rough is fine.
Remember to start in the head of the user. How will they get to the product? What will they be trying to do from there? This may be directly, or via search, so frame the first step accordingly.
You may uncover further discussion points; work through them and keep the momentum.
Day 4 - Prototype
Today the group breaks, and the designer works on the prototype.
Knapp recommends a quick and dirty clickable wireframe, using something like Keynote. Minimally real. Try not to use loren ipsum if you can, and use real images if you can get them.
Depending on if you are doing best shot or battle royale, divide up the work and put appropriate people on it.
Consider having a keynote asset library already set up to make little things like buttons and layouts already accessible.
The best goal is to aim for a visual, clickable prototype by the end of the day.
Day 5 - Validate
The final day is our validation day. We will be showing the prototype to a group of 4-6 real humans - people who don't work in the company, and you want to have as users.
Key questions
Make a list of key questions for the day with the interviewer. Highlight any conflicts or assumptions. Highlight if you need to test multiple versions. Consider also showing some real products for comparison, and think of anything beyond the prototype itself you want to glean insights.
Make sure everyone who participated in the design sprint is available to watch the interviews. If they can't be, record it for later review session.
Every observer should take notes, on paper. Consider one person begin the master note taker, writing down everything that is said during the process.
After each interview finishes, collect everyones notes and put them up on the wall. Pull out any highlights, and colour code them green or red if they are good or bad. Repeat for each interview - this ensures you are finding real patters, and not a single persons response.
After all interviews finish, make two lists on the wall - "things that work" and "problems to solve". Assign results to each, and get consensus on the final list.
Follow Up
You have now completed a sprint. You should have a good handle on what you need to do, so go do it.
The big part of this however is the evolving nature of this process - you don't stop at one. We want to continue to apply learning's to future design sprints, so start planning a follow up.
Depending on the outcome of the first, you have three ways to proceed:
1. Most Stuff Worked
You are all on the same page. Implement the big stuff, and tune the prototype and consider starting the next sprint from Day 3.
2. You Uncovered Big Questions
You have a mixed bag of wins, tweaks and real head-scratchers. Implement the tweaks, and develop multiple solutions to the big problems. Start the next sprint from Day 2.
3. Meltdown
Everything went to hell. The best thing is you only wasted a keynote prototype, not a full product! Start your next sprint from Day 1 (remember to build upon your learning's from the first sprint).
Check out this example from GV on a sprint they completed, including storyboard, prototype and final product.
1. Wireframe
GV Wireframe Example
GV Prototype Example
GV Final Product Example
Bonus: Strategy In Reverse
Matthew Daniels has an interesting application of the Design Sprint methodology in his Strategy process at consultancy Undercurrent. 'Strategy in Reverse' points out the failure of many strategic processes - often on something like an eight week job, we spend the first 7 weeks preparing, and only the last week addressing executable ideas.
Check out his post to see it in action. It definitely shows some nice insights into getting to the stage of testing executable ideas much faster, and potentially breaking the inherent waterfall approach to strategy development.
This post continues my series on Mental Models.